السَّلاَمُ عَلَيْكُمْ وَرَحْمَةُ اللهِ وَبَرَكَاتُهُ
Berjumpa lagi dengan saya selaku admin codingpintar.blogspot.com . .
masih semangat kan untuk belajar coding nya heheh ^_^
Sebelumnya saya mau minta maaf karena saya sudah lama tidak menulis lagi di blog ini di karenakan saya sibuk di dunia nyata :D, Tapi saya bersyukur masih di beri kesehatan dan kesempatan untuk menulis lagi di blog ini :D
tanpa berlama-lama langsung saja kita buat animasinya kalau pada tutorial sebelumnya animasi yang terakhir kita buat adalah Animasi Kucing Berjalan Dengan CSS yang bisa anda lihat tutorial dan demonya DISINI
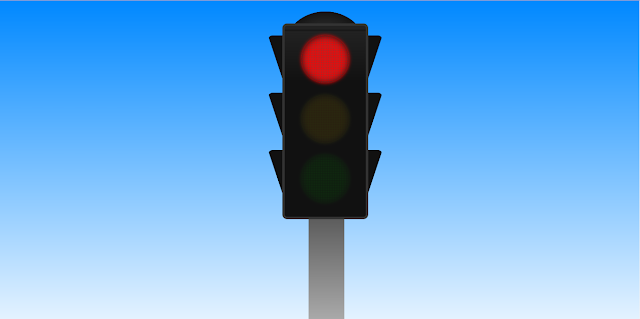
Nah pada hari ini animasi yang akan saya buat adalah animasi binatang yaitu Animasi Lampu Merah Dengan CSS, Pada animasi kali ini saya masih menggunakan fitur terbaru dari css 3, oh iya sekali lagi saya ingatkan animasi ini bukan buatan saya, animasi ini saya peroleh dari google, namun saya tidak mengetahui pembuat animasi ini.
Animasi ini sengaja saya share disini karena saya menyukainya dan supaya kita semua dapat menikmati karyanya,
perlu di ingatkan animasi css ini hanya dapat di lihat pada browser yang sudah support HTML5 dan CSS3.
Oke, tidak usah berlama-lama lagi langsung saja ikuti tutorial Cara Membuat Animasi Lampu Merah Dengan CSS dengan baik dan benar..
1. Membuat File HTML
seperti tutorial-tutorial sebelumnya untuk membuat animasi jangan lupa untuk membuat file htmlnya terlebih dahulu, file html memang sangat penting untuk membuat aplikasi berbasis web, jadi silahkan anda buat file html bernama index.html, lalu ketikkan script di bawah ini :
tanpa berlama-lama langsung saja kita buat animasinya kalau pada tutorial sebelumnya animasi yang terakhir kita buat adalah Animasi Kucing Berjalan Dengan CSS yang bisa anda lihat tutorial dan demonya DISINI
Nah pada hari ini animasi yang akan saya buat adalah animasi binatang yaitu Animasi Lampu Merah Dengan CSS, Pada animasi kali ini saya masih menggunakan fitur terbaru dari css 3, oh iya sekali lagi saya ingatkan animasi ini bukan buatan saya, animasi ini saya peroleh dari google, namun saya tidak mengetahui pembuat animasi ini.
Animasi ini sengaja saya share disini karena saya menyukainya dan supaya kita semua dapat menikmati karyanya,
perlu di ingatkan animasi css ini hanya dapat di lihat pada browser yang sudah support HTML5 dan CSS3.
Oke, tidak usah berlama-lama lagi langsung saja ikuti tutorial Cara Membuat Animasi Lampu Merah Dengan CSS dengan baik dan benar..
1. Membuat File HTML
seperti tutorial-tutorial sebelumnya untuk membuat animasi jangan lupa untuk membuat file htmlnya terlebih dahulu, file html memang sangat penting untuk membuat aplikasi berbasis web, jadi silahkan anda buat file html bernama index.html, lalu ketikkan script di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Lampu Merah</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="trafficlight">
<div class="protector"></div>
<div class="protector"></div>
<div class="protector"></div>
<div class="red"></div>
<div class="yellow"></div>
<div class="green"></div>
</div>
</body>
</html> Cukup simple kan file HTML nya :D
Seperti biasanya sebelum membuat stylenya silahkan anda coba dulu membuka file htmlnya,
ya benar hasilnya tidak ada apa-apa alias blank dan belum ada animasi Lampu Merah nya
agar terbentuk Animasi Lampu Merah nya Silahkan ikuti langkah selanjutnya untuk menambahkan stylenya
2. Membuat File CSS
file css memang sangat penting untuk membuat hal yang menarik di website, ya karena tanpa file css kita tidak akan bisa membuat animasi tersebut. silahkan anda buat file bernama style.css setelah itu ketikkan script di bawah ini :
html{
background: linear-gradient(#08f, #fff);
padding: 40px;
width: 170px;
height: 100%;
margin: 0 auto;
}
.protector{
background: transparent;
width: 180px;
height: 0;
position: absolute;
top: 20px;
left: -35px;
border-right: solid 30px transparent;
border-left: solid 30px transparent;
border-top: solid 90px #111;
border-radius: 10px;
z-index: -1;
}
.protector:nth-child(2){
top: 140px;
}
.protector:nth-child(3){
top: 260px;
}
.trafficlight{
background: #222;
background-image: linear-gradient(transparent 2%, #111 2%, transparent 3%, #111 30%);
width: 170px;
height: 400px;
border-radius: 10px;
position: relative;
border: solid 5px #333;
}
.trafficlight:before{
background: #222;
background-image: radial-gradient(#444, #000);
content: "";
width: 170px;
height: 150px;
margin: 0 auto;
position: absolute;
top: -30px;
margin-left: 0px;
border-radius: 50%;
z-index: -1;
}
.trafficlight:after{
background: #222;
background-image: linear-gradient(-0deg, #444, #ccc 30%, #000);
content: "";
width: 75px;
height: 800px;
margin-left: 50px;
position: absolute;
top: 150px;
z-index: -1;
}
.red{
background: red;
background-image: radial-gradient(brown, transparent);
background-size: 5px 5px;
width: 100px;
height: 100px;
border-radius: 50%;
position: absolute;
top: 20px;
left: 35px;
animation: 13s red infinite;
box-shadow:
0 0 20px #111 inset,
0 0 10px red;
}
.yellow{
background: yellow;
background-image: radial-gradient(orange, transparent);
background-size: 5px 5px;
width: 100px;
height: 100px;
border-radius: 50%;
position: absolute;
top: 145px;
left: 35px;
animation: 13s yellow infinite;
box-shadow:
0 0 20px #111 inset,
0 0 10px yellow;
}
.green{
background: green;
background-image: radial-gradient(lime, transparent);
background-size: 5px 5px;
width: 100px;
height: 100px;
border-radius: 50%;
position: absolute;
top: 270px;
left: 35px;
box-shadow:
0 0 20px #111 inset,
0 0 10px lime;
animation: 13s green infinite;
}
@keyframes red{
0%{opacity: 1;}
20%{opacity: 1;}
40%{opacity: 1;}
60%{opacity: .1;}
80%{opacity: .1;}
100%{opacity: .1;}
}
@keyframes yellow{
0%{opacity: .1;}
20%{opacity: .1;}
40%{opacity: 1;}
50%{opacity: .1;}
60%{opacity: .1;}
80%{opacity: .1;}
100%{opacity: .1;}
}
@keyframes green{
0%{opacity: .1;}
20%{opacity: .1;}
40%{opacity: .1;}
60%{opacity: 1;}
80%{opacity: 1;}
85%{opacity: .1;}
90%{opacity: 1;}
95%{opacity: .1;}
100%{opacity: 1;}
} Lihat scriptnya lebih simple dari animasi-animasi sebelumnya kan . :D
jika sudah selesai silahkan anda simpan file cssnya lalu cobalah jalankan file index.html nya,
dan lihat lah hasilnya :D
Demikianlah Cara Membuat Animasi Lampu Merah Dengan CSS, keren bukan ? :D
sebelumnya saya mohon maaf karena pada animasi kali ini saya tidak sempat membuat demonya,
jadi silahkan anda coba sendiri untuk mengetahui hasilnya.
Baiklah mungkin itu saja yang dapat saya sampaikan kurang lebihnya mohon maaf :D
Semoga apa yang saya sampaikan disini dapat bermanfaat bagi anda semua :D

mantap tutorialnya
Replysiap siap buat coding ahh :D
Replycukup mudah ternyata, ditunggu post selanjutnya :)
Replyboleh nih dicoba codingnya
Replymantap gan bisa dipraktekin nih
Replyizin nyobain codingnya gan :D
Replymakasih infonya gan.. ini ni yang saya cari
Replymakasi mas , membantu sekali hehe
ReplyKeren dan mantap nih tipsnya, boleh dicoba biar makin puas. Makasih gan...
ReplyCoding unik nih, ijin coba gan
ReplyCoding unik nih, ijin coba gan
Replykeren gan
Replybermanfaat sekali buat ane
Saya masih harus belajar lebih bnyak lagi kayaknya gan..saya masih blm pham
ReplyKeren gan tambah ilmu buat coding!!!!!
Replynice share
ReplyWah mantap dan keren masbro. Saya izin praktekin yah..
ReplyKeren mas, jos pokoknya
Replywaw....ribet jg y. pgn blajar jg sih tp ngliatnya aj udh bingung. kira" bs g klo blm punya dasar sm skali kang?
Reply