السَّلاَمُ عَلَيْكُمْ وَرَحْمَةُ اللهِ وَبَرَكَاتُهُ
apa kabar semua ? ^_^
semoga sehat semua yah, dan masih semangat untuk belajar coding nya heheh ^_^
pada tutorial sebelumnya kita sudah tau Cara Membuat Tooltip Dengan CSS.
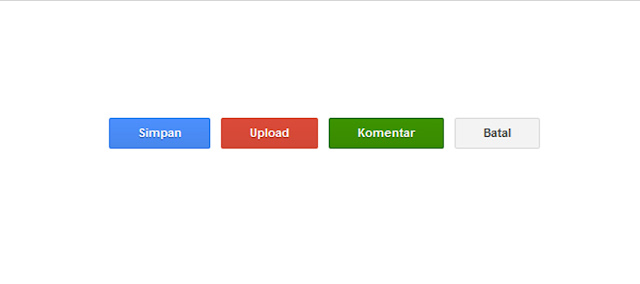
nah, pada kesempatan kali ini saya akan memberikan tutorial Cara Membuat Tombol Ala Google Dengan CSS.Kalian pasti pada tau kan bentuk tombol dari google gimana ? hehehe disini saya akan mencoba menjelaskan cara membuat nya silahkan anda simak tutorial Cara Membuat Tombol Ala Google Dengan CSS
1. Membuat File HTML
seperti biasa silahkan anda siapkan file HTML bernama index.html, di file html ini saya membuat 4 buah tombol yang akan kita buat berbeda antara tombol satu dengan tombol lainnya, langsung saja ketik script berikut ini.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="dora.css">
</head>
<body>
<button class="tombol biru"><span class="label">Simpan</span></button>
<button class="tombol merah"><span class="label">Upload</span></button>
<button class="tombol hijau"><span class="label">Komentar</span></button>
<button class="tombol"><span class="label">Batal</span></button>
</body>
</html>
jika file htmlnya sudah anda buat coba anda jalankan telebih dulu,
pasti hasilnya hanya sebuah tombol biasa, itu di karenakan kita belum membuat file cssnya, Silahkan ikuti langkah selanjutnya
button {
text-decoration: none;
text-shadow: 0 1px 0 #fff;
font: bold 11px Helvetica, Arial, sans-serif;
color: #444;
line-height: 17px;
height: 18px;
display: inline-block;
float: left;
margin: 5px;
padding: 5px 6px 4px 6px;
background: #F3F3F3;
border: solid 1px #D9D9D9;
border-radius: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
-webkit-transition: border-color .20s;
-moz-transition: border-color .20s;
-o-transition: border-color .20s;
transition: border-color .20s;
height: 29px !important;
cursor: pointer;
}
button:hover {
background: #F4F4F4;
border-color: #C0C0C0;
color: #333;
}
button:active {
border-color: #4D90FE;
color: #4D90FE;
-moz-box-shadow:inset 0 0 10px #D4D4D4;
-webkit-box-shadow:inset 0 0 10px #D4D4D4;
box-shadow:inset 0 0 10px #D4D4D4;
}
button.biru {
border: 1px solid #3079ED !important;
background: #4B8DF8;
background: -webkit-linear-gradient(top, #4C8FFD, #4787ED);
background: -moz-linear-gradient(top, #4C8FFD, #4787ED);
background: -ms-linear-gradient(top, #4C8FFD, #4787ED);
background: -o-linear-gradient(top, #4C8FFD, #4787ED);
-webkit-transition: border .20s;
-moz-transition: border .20s;
-o-transition: border .20s;
transition: border .20s;
}
button.biru:hover {
border: 1px solid #2F5BB7 !important;
background: #3F83F1;
background: -webkit-linear-gradient(top, #4D90FE, #357AE8);
background: -moz-linear-gradient(top, #4D90FE, #357AE8);
background: -ms-linear-gradient(top, #4D90FE, #357AE8);
background: -o-linear-gradient(top, #4D90FE, #357AE8);
}
button.hijau {
border: 1px solid #29691D !important;
background: #3A8E00;
background: -webkit-linear-gradient(top, #3C9300, #398A00);
background: -moz-linear-gradient(top, #3C9300, #398A00);
background: -ms-linear-gradient(top, #3C9300, #398A00);
background: -o-linear-gradient(top, #3C9300, #398A00);
-webkit-transition: border .20s;
-moz-transition: border .20s;
-o-transition: border .20s;
transition: border .20s;
}
button.hijau:hover {
border: 1px solid #2D6200 !important;
background: #3F83F1;
background: -webkit-linear-gradient(top, #3C9300, #368200);
background: -moz-linear-gradient(top, #3C9300, #368200);
background: -ms-linear-gradient(top, #3C9300, #368200);
background: -o-linear-gradient(top, #3C9300, #368200);
}
button.merah {
border: 1px solid #D14836 !important;
background: #D64937;
background: -webkit-linear-gradient(top, #DC4A38, #D14836);
background: -moz-linear-gradient(top, #DC4A38, #D14836);
background: -ms-linear-gradient(top, #DC4A38, #D14836);
background: -o-linear-gradient(top, #DC4A38, #D14836);
-webkit-transition: border .20s;
-moz-transition: border .20s;
-o-transition: border .20s;
transition: border .20s;
}
button.merah:hover {
border: 1px solid #B0281A !important;
background: #D14130;
background: -webkit-linear-gradient(top, #DC4A38, #C53727);
background: -moz-linear-gradient(top, #DC4A38, #C53727);
background: -ms-linear-gradient(top, #DC4A38, #C53727);
background: -o-linear-gradient(top, #DC4A38, #C53727);
}
button.tombol:hover {
-moz-box-shadow: 0 1px 0px #DDD;
-webkit-box-shadow: 0 1px 0px #DDD;
box-shadow:iset 0 1px 0px #DDD;
}
button.tombol:active {
-moz-box-shadow: none !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
border-color: #C6C6C6 !important;
}
button.biru:active {
border-color: #2F5BB7 !important;
}
button.hijau:active {
border-color: #2D6200 !important;
}
button.merah:active {
border-color: #B0281A !important;
}
/*------------------------------------*\
Label Tombol
\*------------------------------------*/
button span.label {
display: inline-block;
float: left;
line-height: 17px;
height: 18px;
padding: 0 1px;
overflow: hidden;
color: #444;
-webkit-transition: color .20s;
-moz-transition: color .20s;
-o-transition: color .20s;
transition: color .20s;
}
button span.label {
line-height: 15px !important;
}
button:hover .label.biru {
color: #7090C8;
}
button:hover .label.hijau {
color: #42B449;
}
button:hover .label.yellow {
color: #F7CB38;
}
button.biru .label {
color: #FFF !important;
text-shadow: 0 1px 0 #2F5BB7 !important;
}
button.hijau .label {
color: #FFF !important;
text-shadow: 0 1px 0 #2D6200 !important;
}
button.merah .label {
color: #FFF !important;
text-shadow: 0 1px 0 #B0281A !important;
}
button.tombol .label {
padding: 0 17px !important;
}
button.tombol:active .label {
color: #333 !important;
}
button.biru:active .label, button.hijau:active .label, button.merah:active .label {
color: #FFF !important;
}Jika semua file sudah di buat maka akan menjadi seperti ini :
Bagaimana, sangat mudah bukan :D
Silahkan anda coba dan kembangkan sesuka hati anda :D
mungkin itu saja yang dapat saya sampaikan, :)
semoga apa yang saya sampaikan disini dapat bermanfaat bagi anda semua :D

Ijin praktekin ya gan, thanks infonya
Replylangsung praktek tanpa basa basi lg thanks kang dah berbagi
Replykeren gan hebat selamat berbagi ilmu
Replyizin save dan pakekkoding nya gan.. :)
ReplyMasangnya dmn gan?
Replywih, keren gan tombolnya! :)
Replymakasih buat tutorialnya patut dicoba ! :D
waah... dicoba ah... buat blog ane yang baru ... terima kasih gan...
ReplyBos... bagi quote yang kyak di atas donk.. biar bisa di scrool..
ReplyBut nice post gan
Mantab banget ni bookmark aaaah.. Siapa tau nanti perlu
ReplyMantapps buat blog saya nih
Reply